『Webデザイン必携。プロにまなぶ現場の制作ルール84』を読みました
目次
CHAPTER1:Webデザインの基本的なルール
CHAPTER2:コーディングに困るデザインデータとは
CHAPTER3:わかりやすい納品データの作り方
CHAPTER4:Photoshopの上手な使い方
CHAPTER5:Illustratorの上手な使い方
今回はデザインの勉強のために『Webデザイン必携。プロにまなぶ現場の制作ルール84』を読みました。
「Webデザイナーとして"やるべきこと"と"やってはいけないこと"をまとめたWebデザインのルールブック」として、データの正しい作り方や納品するときのルールを学ぶことができます。
デザインがWebページとして公開される際は、必ずHTML・CSSによるコーディングを経る必要があります。端末によって画面幅も異なりますし、コンテンツの量が更新によって変わるかもしれません。このようなWebの特性を理解していないと、そもそも実現不可能だったり、ユーザーが使いにくかったり、更新で崩れてしまうようなデザインになってしまうということですね。
それでは、今回はノンデザイナーの人も必ず知っておいた方がいいwebデザインの超基本的なルール・知識だけを、用語ごとに自分なりに噛み砕いてまとめていきたいと思います。
レスポンシブイメージとは

横幅により適切な画像に切り替えて表示すること。ウィンドウサイズによって画像そのものを別画像に差し替えるのが適切。ただ縮めるのではダメ!可変サイズの画像は「リキッド画像」とも呼ばれます。
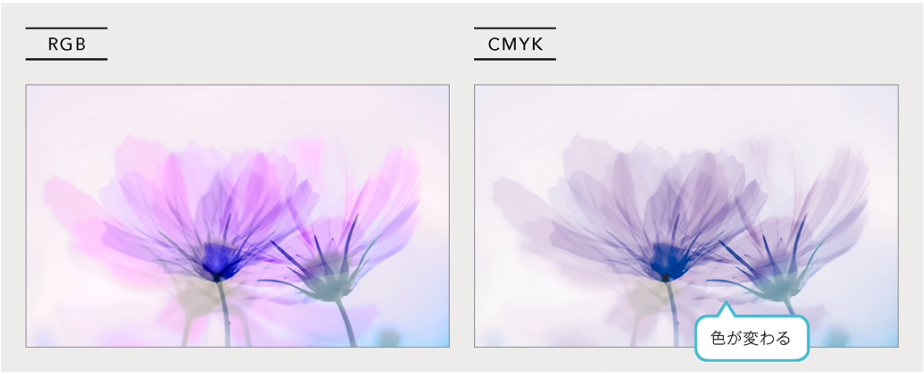
WebはRGBで指定する

Webでは紙のCMYKではなくRGBで指定することがルールとなっています。
画像以外の文字や色表示の指定はカラーコードで行います。
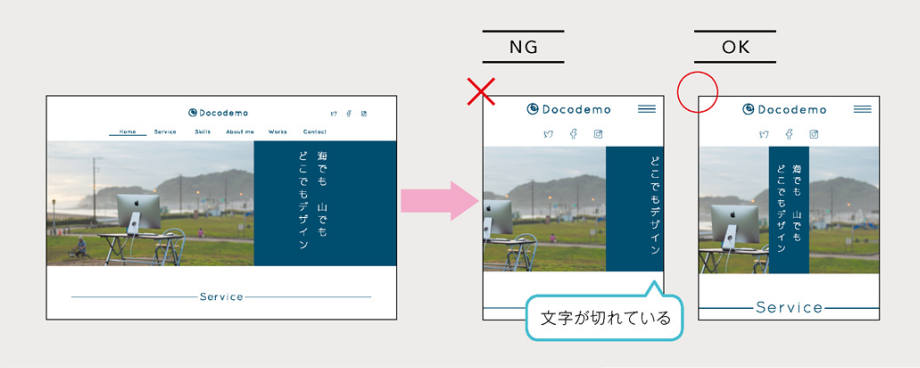
Webサイトをデザインするときの推奨サイズ
PC用webデザインは横幅1000ピクセル前後を目安にします。最大1200ピクセルとして調整すればいいでしょう。
スマートフォンサイトのサイズはシェアの大きいiPhoneに基本合わせて作成します。
推奨される解像度
画面サイズの2倍の解像度(デザインサイズ)で用意することが多いです。
2倍や3倍で書き出した画像は「image@2x.png」のようにサイズをわかりやすくすると良いそうです。
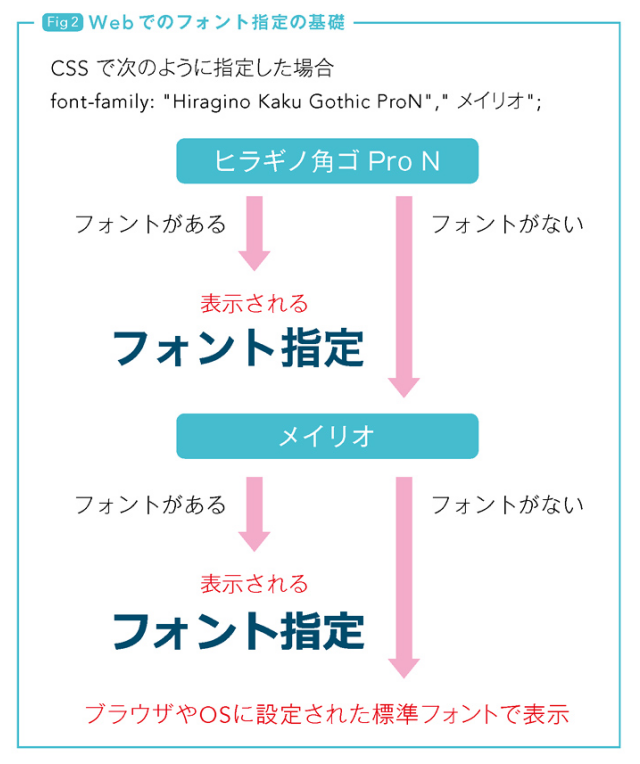
Webサイトで表示されるフォントの指定について

フォントは環境に依存するためWebのフォント指定は優先順位で指定します。WindowsやMacで対応するフォントが違うため複数を指定するのが主流です。
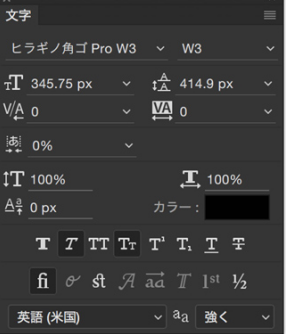
文字の書式設定でフォントの加工処理をしてはいけない

PhotoshopやIllustratorには太字や斜体など、文字加工の機能がありますが、アプリケーションに依存する文字加工はWebサイト上では実装することができません。
10ピクセル以下の文字サイズは注意
Chromeブラウザでは最小文字サイズが10ピクセルまでとなっています。どうしても小さくしたい場合はCSSのtransformプロパティを指定する方法があるそうです。
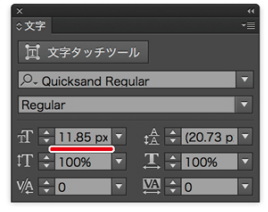
Webデザインのサイズ指定は整数で行う

PhotoshopやIllustratorを使ったことがある人ならわかると思いますが、フリーハンドで拡大・縮小を行うと小数点を含めたサイズになってしまいがちです。バウンディングボックスは使わず、ダイアログやパネルを開いて数値で入力するようにしましょう。
Photoshopのラスタライズ化とIllustratorのアウトライン化

ラスタライズ化とアウトライン化をすると文字のコピー&ペーストができなくなってしまいます。アウトライン化前にテキストを別のレイヤーにまとめ非表示にするなど、コピー&ペーストができるデータを意識すること。(迅速なコーディングのために必要)
※画像は全て本書『Webデザイン必携。プロにまなぶ現場の制作ルール84』より引用しています。
